Context
Our client's contacted us with an idea to build a weather app that can have a feature of changing standard icons of weather condition to stunning stickers. Our team's decided to implement that idea into a real weather app.
About
10 000boring weather apps & widgets
Solution
1.A cost-efficient hybrid app.
2.The stunning stickers with animations.
3.A web interface that allows adding stickers and ads into the app.
Development Process

Planning
Initially, we've started to analyze the market of weather and sticker apps and to see how those apps compete with each other. In the analysis, we've identified the key things that are present in the main weather applications: information on pressure, wind, UV index, the weather forecast for an hour, week, and month. We've decided to conduct a small survey to identify the indicators that people look at most often. It resulted in a sense of temperature, humidity, rainfall, and wind. At the forecast standpoint, the most used ones were current, hourly, and weekly forecast. We've decided to integrate these indicators in the app. And it led the foundation of the functionality of the app. The sticker apps's been analyzed as well. It led to a decision to keep a similar functionality into our app. We've decided to conduct the project based on Scrum.
Custom solutions
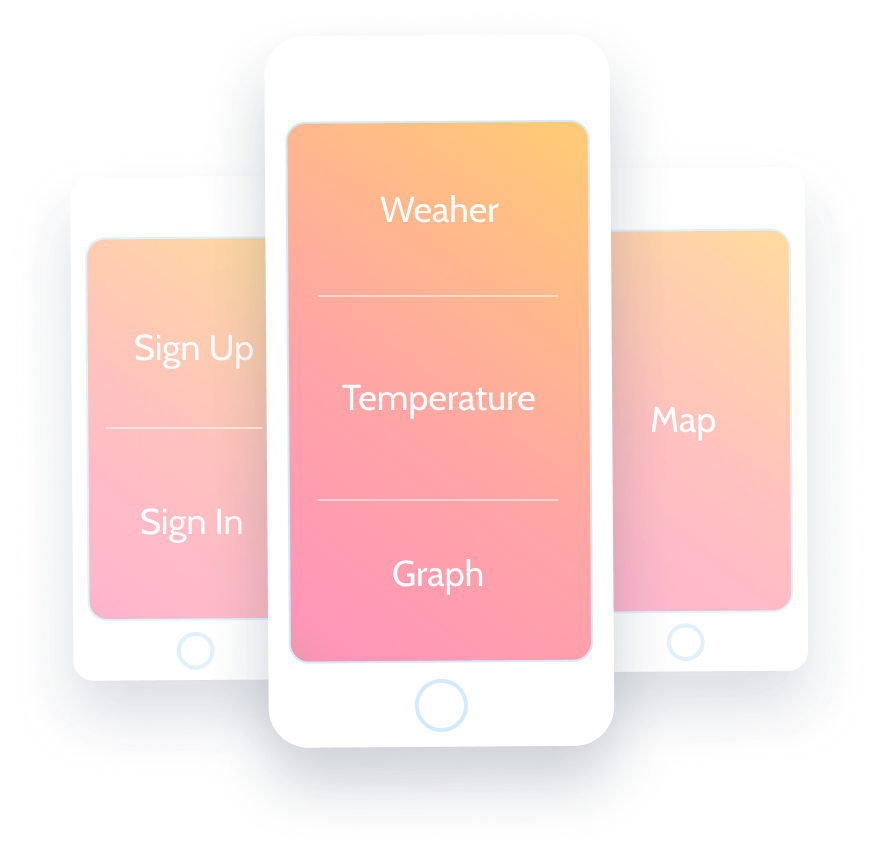
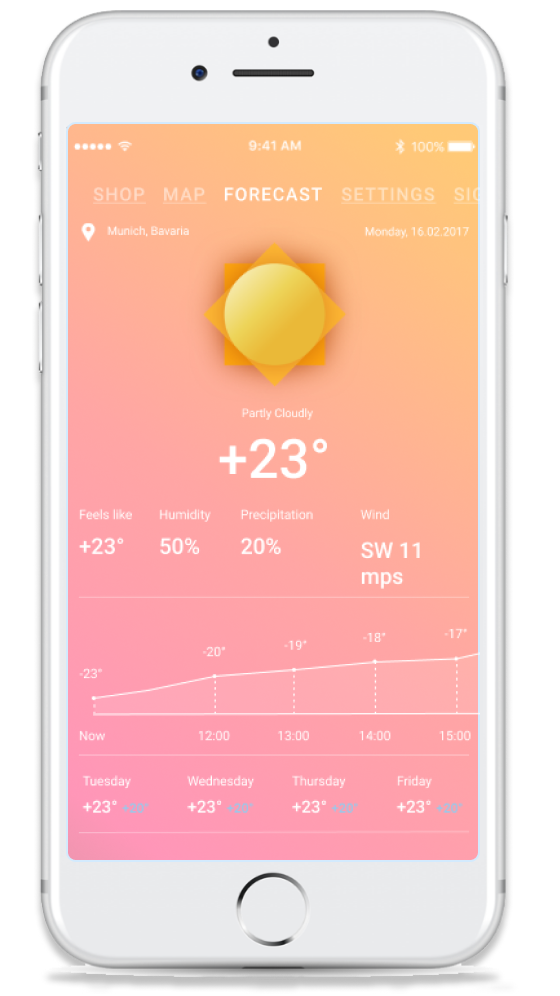
At the beginning, we have decided to build a prototype. It helps to understand the logic of the app. And the designer is able to fix the shortcomings in the user scenarios. At this stage, the designer was able to choose one of two options for the layout of the forecasts so that everything could be left on one screen.


Design
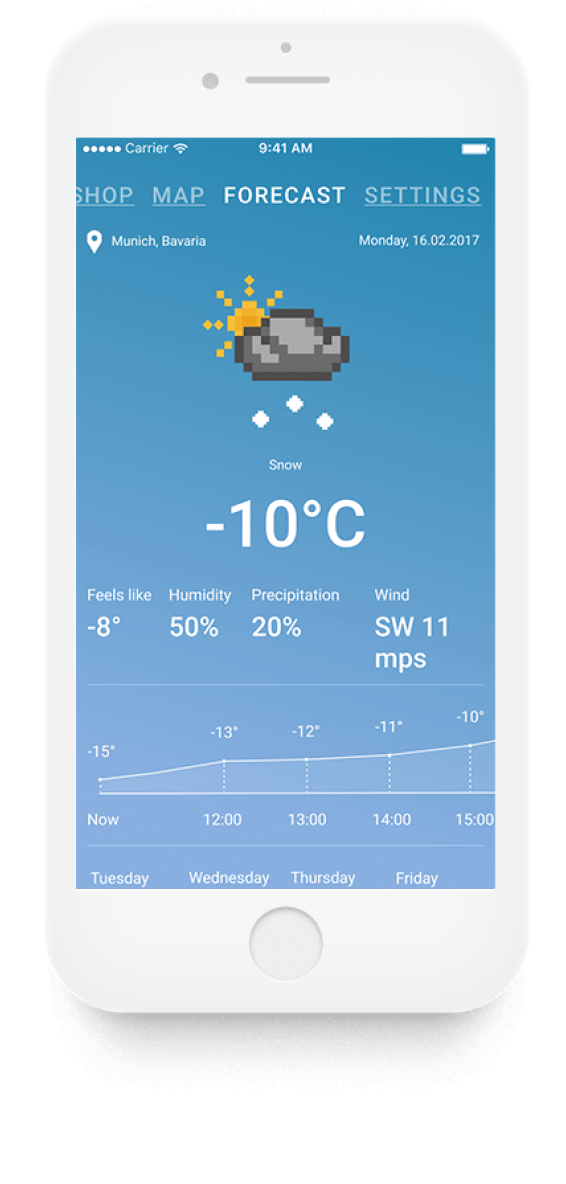
First of all, the designer has created a mood board for different apps and concepts and described the vision to the client. We have decided to make all the menu items in the form of tabs at the top of the app. In this way, the user can see all the items at once. The focus of the design has to do with the stickers and the weather condition. Each condition has its own background created by the designer. Then 5 packs static stickers were created. Each weather condition has its own weather sticker. During the development of the stickers, the client came up with the idea of making animated stickers. The designer has created additional 2 animated packs.
Development
The team has split the tasks into two stages. The first stage is the server side development and the second is mobile. The MVC pattern has been equipped by the mobile developer. Since it's a hybrid app, the first stage was dedicated to HTML representation. The second was the development of controllers as well as services i.e. the internal logic. The development team's faced an issue with the external APIs. It had a badly documented APIs. To avoid such issues, we've decided to make our own API that could communicate with the external ones. In that way, we've alleviated potential problems that could come up while using the app. The second problem was related to unknown weather conditions. Then the team's prepared a utility in the backend that could identify unknown weather conditions and the most relevant stickers could be assigned without any hassle. There was an issue when a user doesn't have an internet connection. Then it's impossible to view the weather forecast. A caching solution had been implemented to avoid such problem. A user could see the weather forecast while not having an internet connection. Meanwhile, the backend developer's built a dedicated API of the app that combines various external weather services' APIs into its own one API. After that, the design was ready and implemented into the app. Finally, the development team has performed various fixes on each level of the internal architecture.
Technologies




Results
Finally, the team has delivered a unique weather app with funny stickers. Whoever downloads the app can enjoy the option of changing the standard icons of weather condition along with the background. When it is raining you may notice cloud drops but now you can change to a nicer sticker when the cloud smiles with a nicer background.